Meet "Nutribot", your health guide. Scan items anywhere for personalized nutrition tips, like having an expert in your pocket.

Increasing awareness of the importance of a healthy diet in preventing chronic diseases and maintaining overall health. Despite this trend, many consumers still struggle with making healthy food choices when shopping in store.
This struggle can be attributed to several factors. First, the sheer volume food products available in stores can be overwhelming, making it difficult for consumers to identify healthy options. Second, nutrition labels, while informative, can be complex and hard to understand for the average consumer. Third, making tactics such as misleading health claims can further confuse consumers and lead them to make less healthy choices.
In today's fast-paced word, consumers are increasingly conscious of their dietary choices and are seeking to incorporate healthier foods into their diets. However, the process of identifying and selecting healthy food options in a store can be challenging and time-consuming. This is due to a lack of clear information, overwhelming choices, and difficulty in understanding nutritional labels.
Create a mobile app that enables users to scan product barcodes for instant access to detailed nutritional information in any environment. Additionally, partner with food brands to promote healthier product options.
The average American diet is made up of 12% fruits and veggies, 25% meat and dairy, and a large 63% of processed foods.
It’s really important to know what you’re eating for staying healthy. Some stuff in processed foods can cause serious health problems, like cancer. So, eating healthily and knowing what’s in your food is very important.

The labels always don't speak right to you about harmful ingredients.
Always look at the Nutrition Information because sometimes companies use different names for the same ingredients. For example, sugar can also be listed as fructose, dextrose, golden syrup, or caster sugar. Similarly, ingredients that are high in saturated fat like palm oil, vegetable oil, or animal fat/oil can also be listed under different names.

"Products often market themselves as healthy, but upon inspecting the ingredients, I sometimes discover a few unhealthy components. Therefore, finding genuinely healthy food at the store can be challenging.." -Nisarg
I researched the top (3) competitors in the marketplace allows me to leverage the strengths of the competitors, address their weaknesses, seize opportunities, and navigate potential threats, ultimately increasing your chances of success in the market.
.jpeg)
.png)
.png)
Through my user interviews, I uncovered several key insights.
app%20_Nutribot%202.jpg)
"How might we help users find genuinely healthy food options at the store?"
After conducting user interviews, I identified crucial design goals and key features that will serve as focal points during the page design process.
I started with a site map to define key screens, their content, and connections, creating a guiding reference. This map helped me craft intuitive user flows, ensuring a smooth journey through the app.
Added flows like
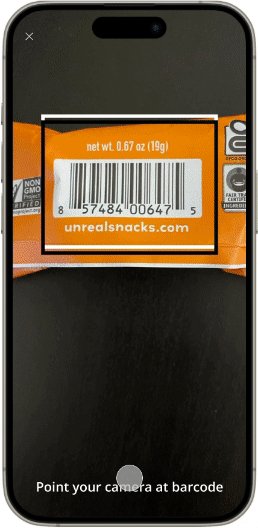
1: Onboarding using barcode scanner
2: Product details and AI Chat boat
3: Allergies/Dietary preferences
app%20_Nutribot%203.jpg)
By putting myself in the user's shoes, I crafted comprehensive user flows, detailing each step they undertake to achieve their objective. To mitigate user pain points and offer seamless guidance within the app, I integrated crucial features into this user flow.
User Flow #1: Onboarding to the barcode scanner
User Flow #2: Ingredient details to AI chatbot
app.png)
I delved into various ways to organize content across the app’s key screens, experimenting with different layouts and structures.
After exploring several options,
I selected a few that felt the most intuitive and effective.

Shade of green were chosen to represent Health, Freshness, Nature.
Orange color to show vibrant and energetic.
A clean Open Sans font was chosen for the app. This was chosen for readability. It has a large x-height which allows it to be legible on both large and small screens. The font for the logo is Source Sans Pro, it was chosen to represent a more supportive feeling.


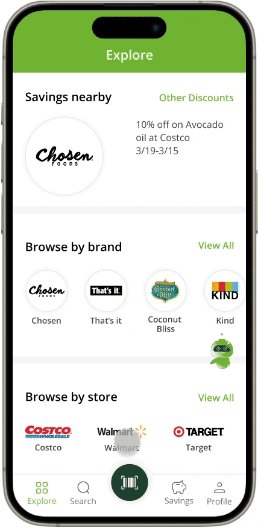
designed an onboarding process to tailor the app experience to each user's preferences right from the start.

%201.png)
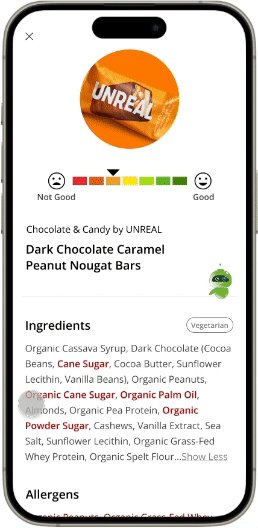
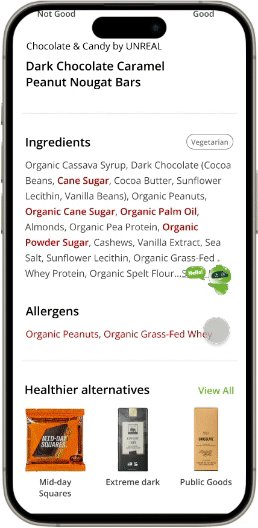
Scan any product to view highlighted harmful ingredients and personalized allergens, as well as whether it's vegetarian or vegan.

The AI chatbot lists harmful ingredients. Users can find detailed information using tags, typing, or
using a mic.
To ensure the prototype worked and identify any confusion, I conducted usability tests, which provided key insights for improvement.
Some users were confused by the color coding of allergens, making it unclear if the ingredients were harmful.
Updated the color to match the harmful ingredients.

Users found the wording of the questions confusing, making it unclear what they needed to select.
Revised the question wording.

To bring "Nutribot" to life, I'd love to:
I want to create a feature that helps identify truly vegetarian or vegan products. This is because I’ve discovered that many items we assume are vegetarian actually contain animal ingredients. This is a major concern for many people following a vegan or vegetarian lifestyle.
Thank you!